長期用電腦的我們肩頸那邊的筋很僵硬,天氣突然變冷了連帶也會造成腦部疼痛...![]()
記得要保暖好頭部和頸部,程式開發者辛苦了TAT (敬禮
抱歉星期六也就是昨天天氣變化太大身體不適,也就先卡文了...
昨天的文就改寫peter0521網友留言點播的Google Calendar API Sample練習好了...
因為我都是當日寫的沒有庫存文章...
擇日補上,非常抱歉...![]()
今天緩一下來做地圖定位這塊的撰寫好了
起始式
Google Marker的應用尚未結束,還有很多Event沒有解說,請搬板凳慢慢等待...(被打![]()
大家用Google Map最常的動作"之一",應該有定位目前的位置這個功能吧~
定位目前位置可以作很多的應用,舉凡購物時可以找尋你家附近的分店、或是你迷路時打開目前定位導航等....
那就不多說,附上參考資料
Maps JavaScript API - Geolocation
其實定位非常的簡單,原理是:
這箇中的奧妙就在獲取設備當前的位置是用Javascript提供的Web API來取得經緯度,而不是用Google提供的API來取得經緯度!
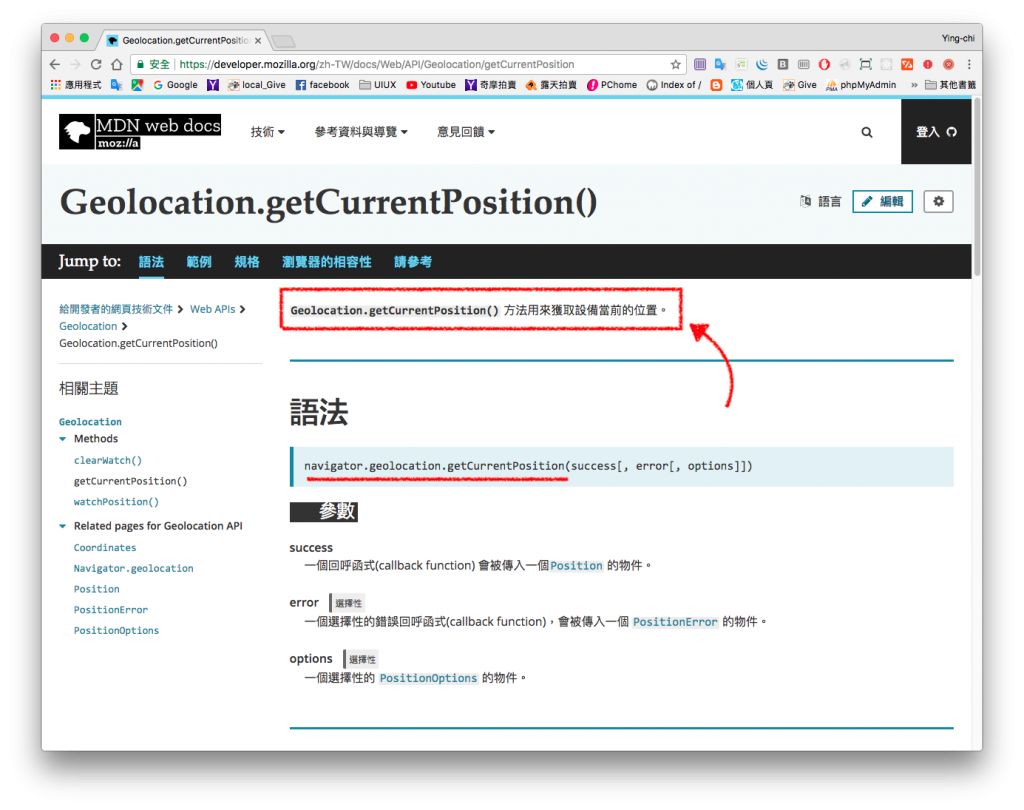
參考資料 - MDN開發者技術文件 Geolocation
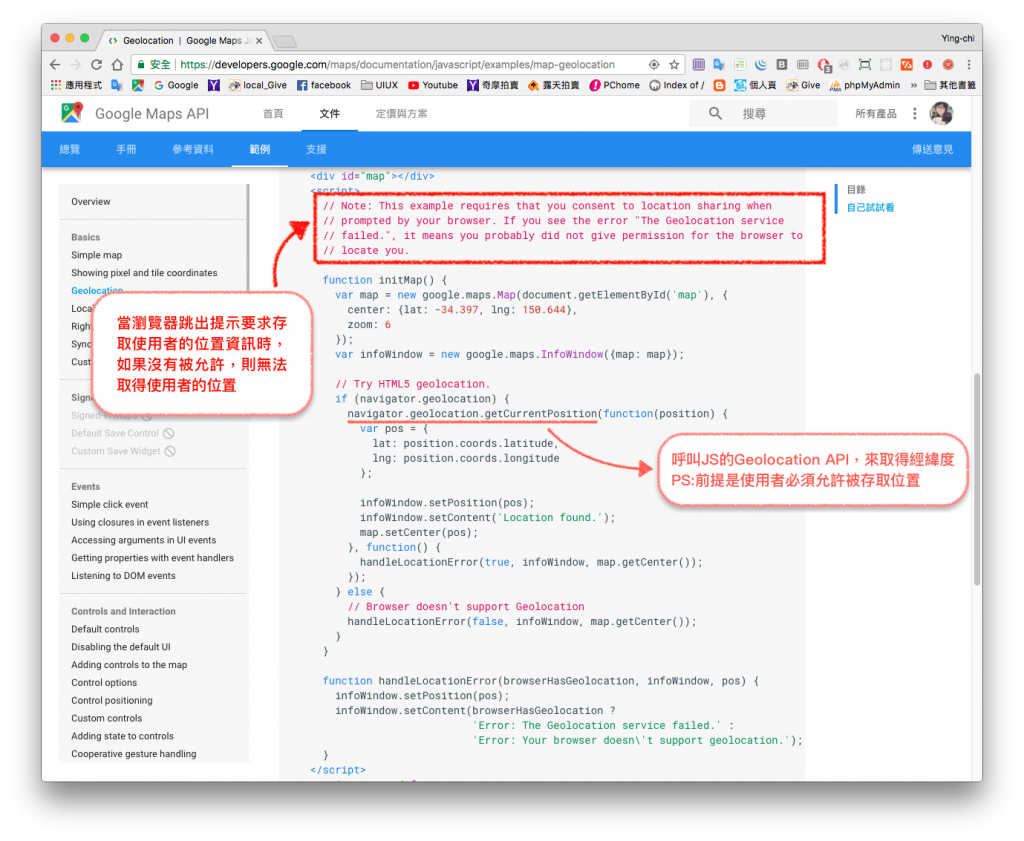
解析一下Google的Sample
navigator.geolocation會回傳一個 Geolocation 物件,透過這個物件可以存取Device的位置資訊。
但是因為有隱私的因素在,會先詢問User是否允許授權!(重要)
[ 這邊有我今年自己的做的side project來做截圖範例 ]
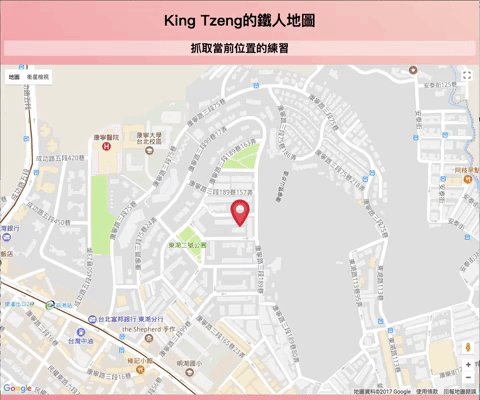
跳"是否允許授權"↓
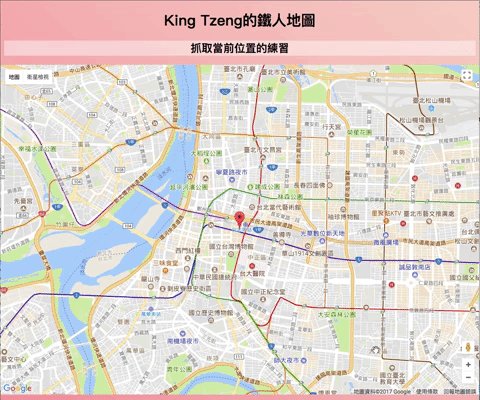
允許授權後↓
大致上該注意的就這些了~(欸?就醬?
練習Time
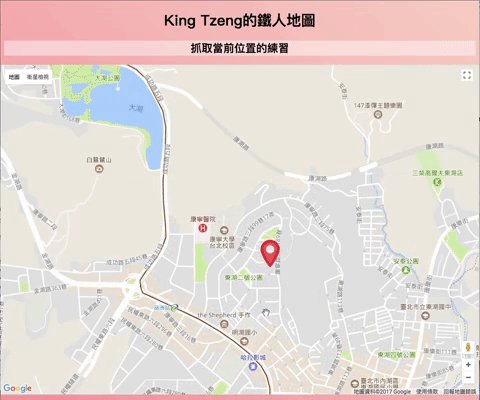
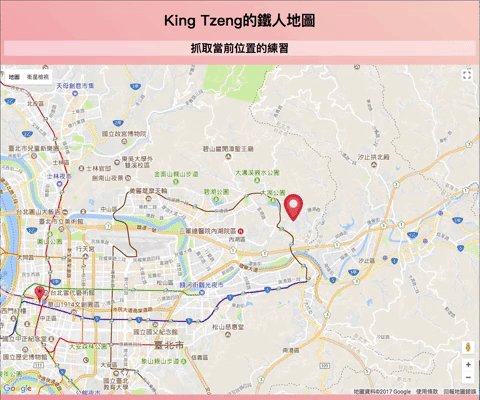
所以練習寫顯示目前位置的地圖~
giphy大圖連結 http://gph.is/2jhOjZf
趕快在deadline前斷尾(逃....
附上完整程式碼
Demo連結:https://tinatyc.github.io/King-Ironman-30Day-Challenge/page/day7/
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>King Tzeng的鐵人地圖</title>
<style type="text/css" media="screen">
html {
height: 100%;
width: 100%;
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
}
#map {
position: absolute;
left: 0;
height: 80%;
width: 100vw;
}
#body {
height: 100%;
width: 100vw;
position: relative;
top: 0;
left: 0;
}
h1,
h2 {
text-align: center;
}
h2 {
width: 100%;
background-color: rgba(255, 255, 255, 0.45);
}
</style>
</head>
<body>
<div class="body">
<h1>King Tzeng的鐵人地圖</h1>
<h2>抓取當前位置的練習</h2>
<div id="map"></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
function initMap() {
var latlng = { lat: 25.046891, lng: 121.516602 }; // 給一個初始位置
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 14, //放大的倍率
center: latlng //初始化的地圖中心位置
});
var marker = new google.maps.Marker({
position: latlng,
map: map
});
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
var marker = new google.maps.Marker({
position: pos,
icon:'marker.png',
map: map
});
map.setZoom(17);
map.setCenter(pos);
});
} else {
// Browser doesn't support Geolocation
alert("未允許或遭遇錯誤!");
}
} //init_end
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyC_Za7RqKvUuEg2Nln0EcpUVN3k2fZtDuE&callback=initMap">
</script>
</body>
</html>
為啥我的GIF一直弄不好![]()
實作Demo目錄 on GitHub
同步刊登於King 學習前端之人生
[ 著作權為King Tzeng所有,請勿抄襲或致敬=口=]

gif 遇到什麼困難了嗎?
想問一下大大用的是哪一套軟體?
因為看大大的文可以弄到gif滿版,我試過傳到github上又太慢...TAT
現在用的是GIPHY CAPTURE這個,有點像傳到圖床這樣....
liceacp + imgur
我之前也是用這一套耶....
可是不知道為什麼都錄起來都是黑屏![]()
所以就換成剛剛我說的那一套了....![]()
大大您好,請問網頁用phonegap包成app在手機測試後,發現不會詢問使用者是否同意取得位置(意同沒有定位功能了),想請問是什麼原因呢?
你好:以我的印象好像是要在config.xml那邊作設定,然後要安裝白名單和安裝Geolocation的plugin的設定,給你幾個關鍵字搜尋看看,不好意思不知道有沒有解答到你問題> <
PS:我設定這個已經時代久遠了....只能靠印象了...![]()
//Geolocation
<plugin name="cordova-plugin-geolocation" spec="~2.4.3">
<variable name="GEOLOCATION_USAGE_DESCRIPTION" value="" />
</plugin>
//白名單
<plugin name="cordova-plugin-whitelist" spec="1" />
//相關config設定
<allow-intent href="geo:*" />
<access origin="http://*.google.com" />
<access origin="http://google.com" />
<access origin="https://google.com" />
<access origin="http://maps.google.com" />
請問您說的安裝是指在config檔裡加入那些指令嗎?
plugin類的需要下指令安裝,其他的加入就好囉~
請問樓主
我看了您文章 也要來試試 google map api
請問 我如果功能是 將 資料庫內 資料表:學生 透出每一個學生 記錄的「地址」 上 在google map 上標記出來
那是否 也可以用 javascript Geo api 去 根據「地址」來獲得每一個的 經緯度呢?
謝謝您的幫忙 ^^
最後我有點 進去 您附上的 「範例連結」ex: https://tinatyc.github.io/King-Ironman-30Day-Challenge/page/day7/
但顯示都有問題,是否是因為 google api 開始收費的關係呢?
您好~
對的,Geocoding Service可以用地址來找到經緯度~
我找到這個希望對您有幫助
https://developers-dot-devsite-v2-prod.appspot.com/maps/documentation/javascript/examples/geocoding-simple
關於那個範例應該是太久沒更新了,可能api安全規則要在設定一下XD